<Form.Item label="封面">
<Form.Item name="type">
<Radio.Group onChange={onTypeChange}>
<Radio value={1}>单图</Radio>
<Radio value={3}>三图</Radio>
<Radio value={0}>无图</Radio>
</Radio.Group>
</Form.Item>
{/*
listType: 决定选择文件框的外观样式
showUploadList: 控制显示上传列表
*/}
{imageType > 0 && <Upload
listType="picture-card"
showUploadList
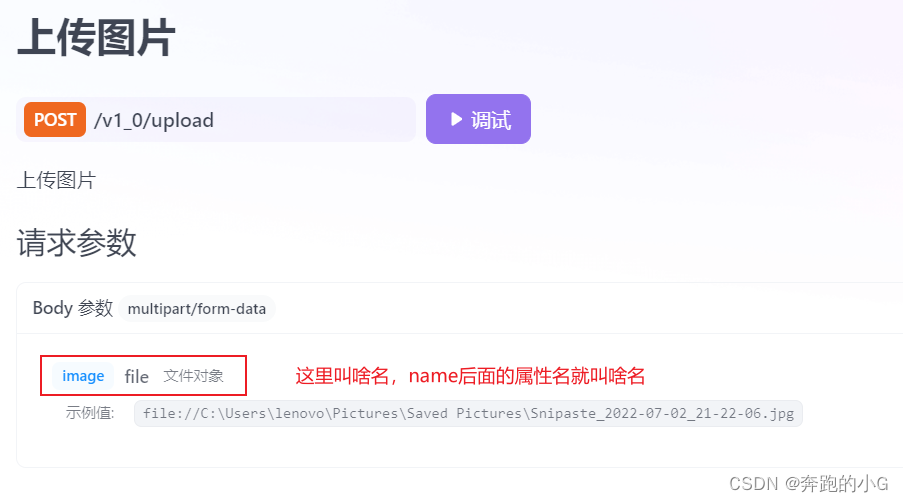
action={'http://geek.itheima.net/v1_0/upload'}
name='image'
onChange={onChange}
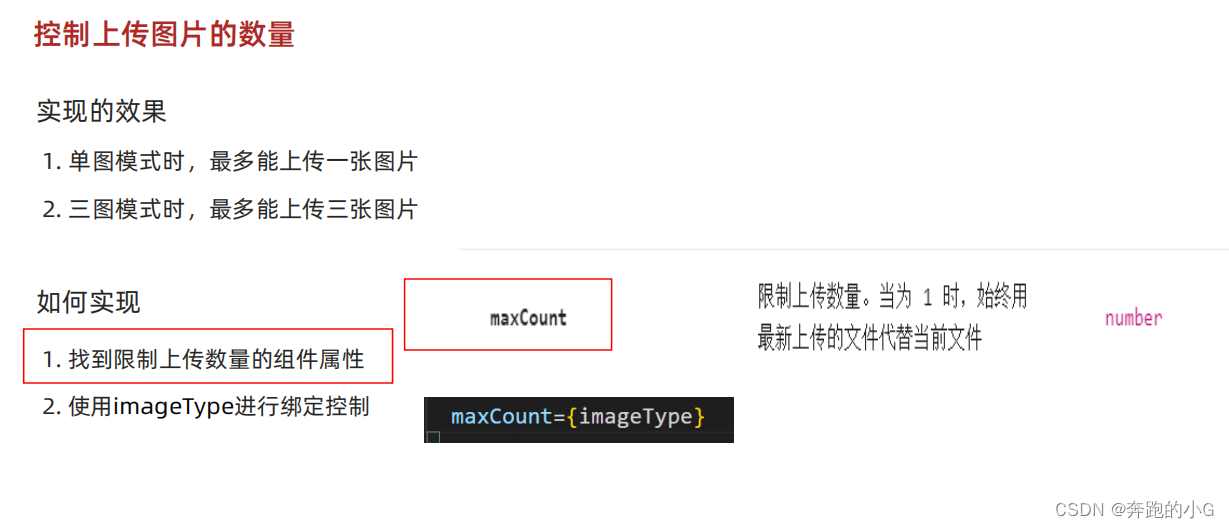
maxCount={imageType}
fileList={imageList}
>
<div style={{ marginTop: 8 }}>
<PlusOutlined />
</div>
</Upload>}
</Form.Item>
相关属性
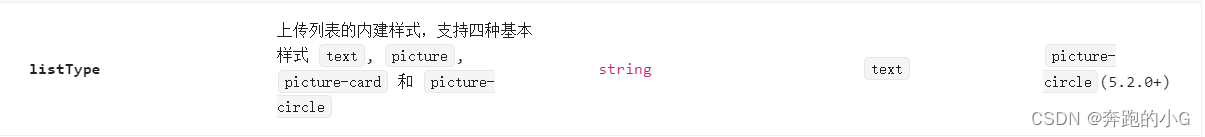
listType: 决定选择文件框的外观样式

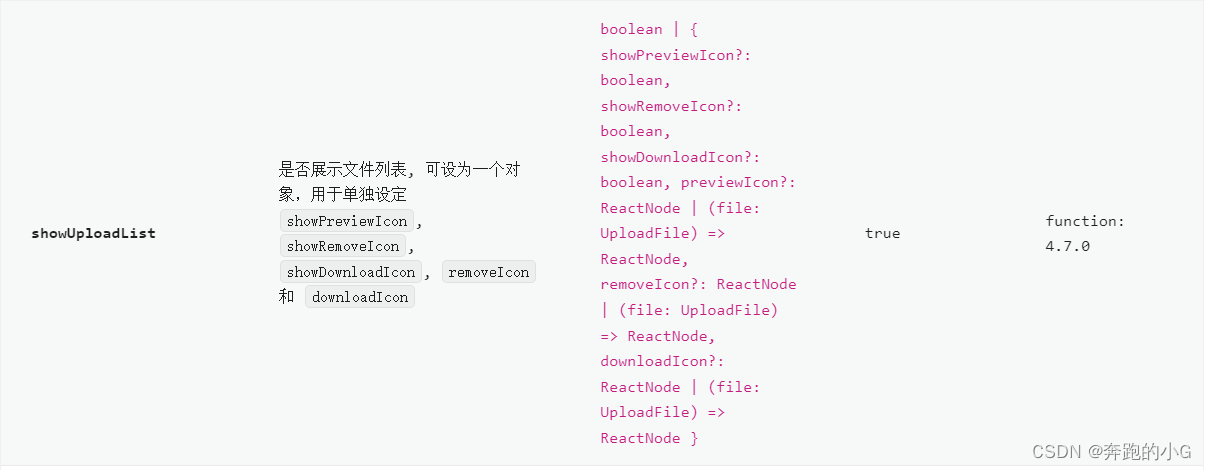
showUploadList: 控制显示上传列表

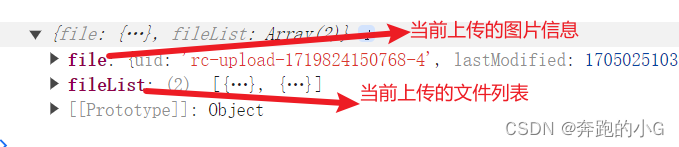
onChange 上传回调,有默认形参

//上传回调
const onChange = (val)=>{
console.log(val);
}
默认形参,打印结果如下:

备注:将fileList中的数据存下来,提交给后端
name上传的接口字段,由接口字段提供,接口文档中叫啥名,这里就叫啥名


action 配置上传地址


对封面类型与图片数量的校验
目的:如果封面类型选的是三图,而只上传了一张图片,则不能发布文章,上传图片数量必须与选择的封面类型要求的图片数量一致
// 提交表单
const onFinish = (formValue) => {
console.log(formValue)
// 校验封面类型imageType是否和实际的图片列表imageList数量是相等的
if (imageList.length !== imageType) return message.warning('封面类型和图片数量不匹配')
const { title, content, channel_id } = formValue
// 1. 按照接口文档的格式处理收集到的表单数据
const reqData = {
title,
content,
cover: {
type: imageType, // 封面模式
// 这里的url处理逻辑只是在新增时候的逻辑
// 编辑的时候需要做处理
images: imageList.map(item => {
if (item.response) {
return item.response.data.url
} else {
return item.url
}
}) // 图片列表
},
channel_id
}